One of the most horrifying experiences a SEO has to worry about is waking up one morning to discover that a client has launched a new web site and the SEO is the last to know about it.
This is followed up a few weeks later with the same client upset that their traffic and organic search visibility have tanked but are clueless as to why. With that I present the “SEO Checklist For Web Site Redesign” that every one should follow to ensure a successful launch of a new site.
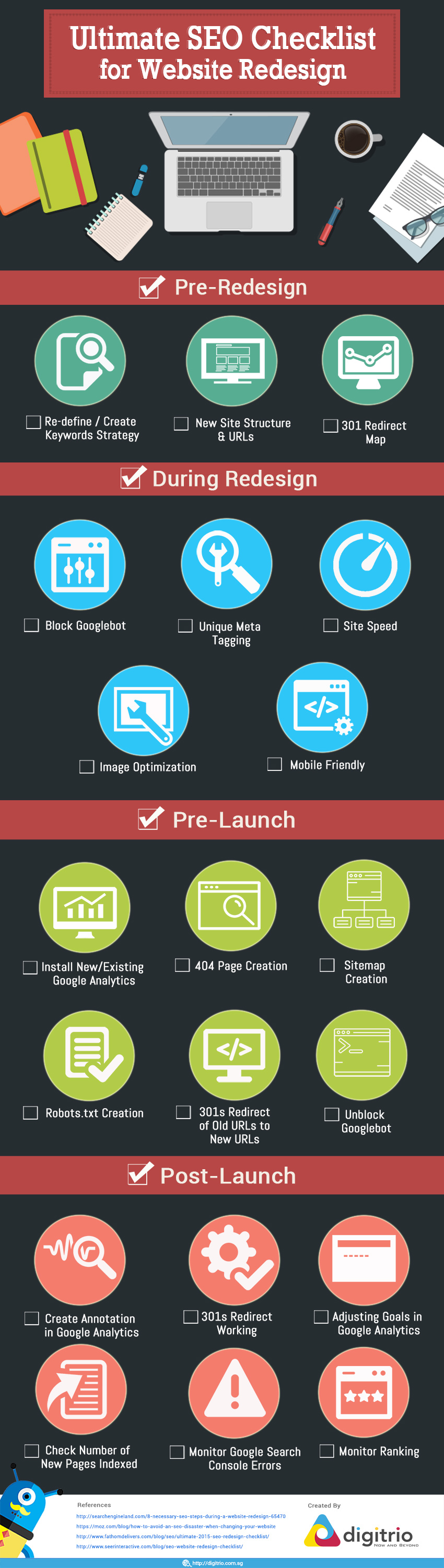
I will be utilizing an infographic that was originally created by a SEO company based in Singapore called Digitrio but will add to the original checklist with some more detailed explanations. The complete infographic can be viewed at the bottom of this post.
Pre-Redesign

1. Re-define / Create Keywords Strategy
If the old site already has a SEO strategy in place, it may be a good time to revisit the keyword strategy and make sure that your target keywords are still relevant. As search behavior can evolve over time, keywords you were targeting in the past may not be relevant and effective now.
If the old site has never been “SEO’d,” what better time to lay a solid foundation with a good target keyword strategy?
2. New Site Structure & URLs
If it is at all possible, I always recommend keeping the same site structure and URLs. However, this is not always possible – for example, when going from a HTML site to WordPress or re-arranging site structure. In these and other scenarios, site structure and URLs may change, in which case you will want to document what is changing and then follow the next step.
3. 301 Redirect Map
If page URLs are going to change, you will want to make sure that you have proper 301 redirects (code for ‘this page has permanently moved’) from old pages that no longer exist to their corresponding new pages. I like to create an Excel spreadsheet and list old URLs in one column and the new corresponding URLs in a column next to the old ones. This makes it much easier to set up 301 redirects prior to site launch.
You can also go about it the lazy way – launch the site with no 301 redirects in place, wait for Google to index new URLs and eventually de-list old URLs. Just don’t complain to your SEO when traffic drops or you start getting Google Webmaster Tool warnings and errors.
During Design

1. Block Googlebot (and other search bots as well)
Most often a web designer will develop a new site under a development URL. In most cases, a search engine is not going to discover that URL unless it is listed or submitted somewhere where their crawler could come across it. That being said, it doesn’t hurt to block search bots while the new site is being developed, especially if the same content from old site is to be brought into new design (duplicate content issues).
2. Unique Meta Tagging
It should go without saying that each page should have unique title and meta description tags but more often than not, web designers miss this.
3. Site / Page Speed
How quickly your web site’s pages load is an important ranking factor and a SEO best practice. The site should be built for speed, not just the visual and marketing elements. Utilize Google’s PageSpeed Insights tool to test page load speeds and identify issues that may be slowing the process down.
4. Image Optimization
While imagery is very important to the overall aesthetics and eye pleasingness (is that even a word) of your site, it is important to the page speed process that your image file sizes are as small as possible. If using a lot of large images such as infographics, consider displaying smaller versions of the infographic and then linking to the larger version. You can also use a content delivery network (CDN) to host your images so that the whole “images loading” process doesn’t bog down your page speeds.
5. Mobile Friendly
If you want good organic search visibility in mobile search, you’ll want to make sure your site is mobile friendly. The best way to accomplish this is with a “responsive” site meaning your site adapts to multiple devices.
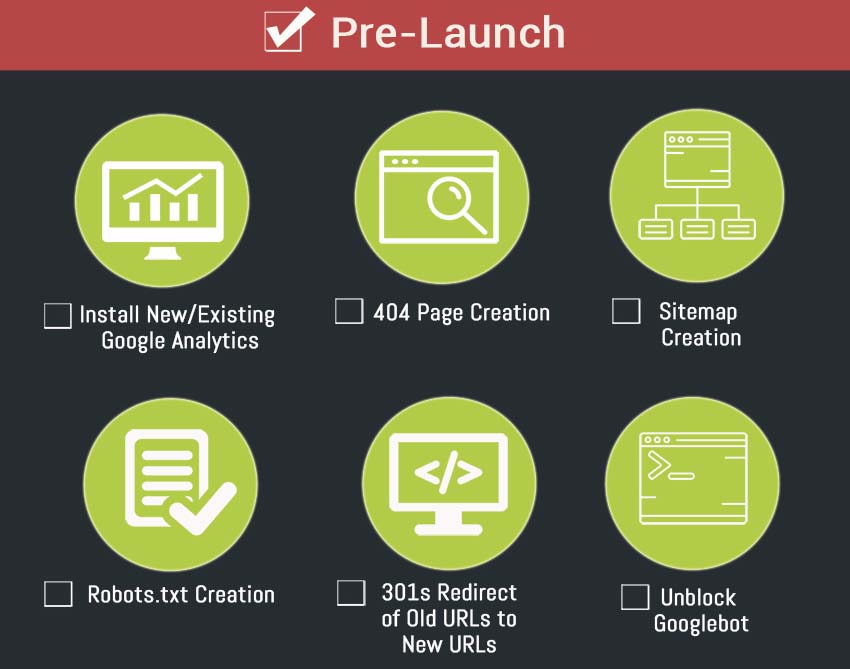
Pre-Launch

1. Install New / Existing Analytics
If you want tracking on your newly designed web site, make sure you install the Google Analytics tracking code or if using another analytics program, its respective tracking code.
2. 404 Page Creation
404 pages are typically boring and may look like this:

This is just bad user experience, especially if you can have something like this which we used on an earlier version of the SearchRank site:

3. Sitemap Creation
It is good practice to not only have a Site Map for your visitors but a XML site map for search engines of which you can also submit to them.
4. Robots.txt Creation
If you need to block any specific pages, folders or restrict certain bots from accessing and indexing sections of your site, make sure your Robots.txt file is in place prior to launch.
5. 301 Redirects of Old URLs to New URLs
This is actually a pre-launch and post-launch tactic. Remember the list we created of old URLs vs new URLs? Now is the time to deploy those 301 redirects. I like to accomplish this in the site’s .htaccess file. However you go about it, make sure it is ready pre-launch and implement it just after launch.
6. Unblock Googlebot
If you blocked Googlebot and other search bots, now is the time to unblock them so they will index the new site.
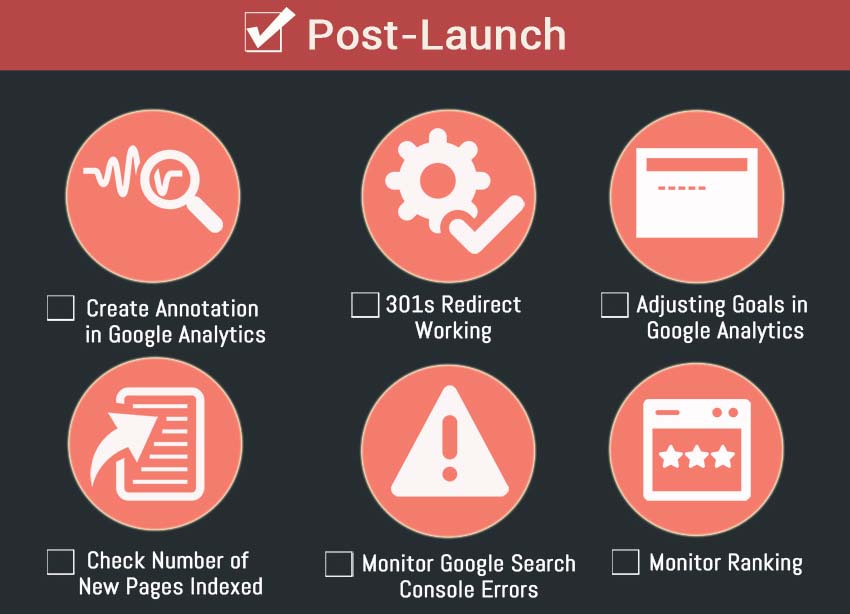
Post Launch

1. Create Annotations in Google Analytics
You should annotate any occurrence that may positively or negatively influence activity on your website including activity surrounding the launching of a new site design.
2. 301 redirects Working
After you have deployed 301 redirects, test several or all of them to make sure they are actually working properly.
3. Adjusting Goals in Analytics
If you have previously set up Goals in Google Analytics that now would be irrelevant (i.e., inquiry URLs that no longer exist), make sure to adjust these accordingly.
4. Check Number of New Pages Indexed
If new pages have been added in the site redesign, check about a week after launch to see if they have been included in the search engines.
5. Monitor Google Webmaster Tools Errors
Look for an increase in 404 errors or other errors that are reported in Google Webmaster Tools console.
6. Monitor Rankings (and Traffic)
Monitor organic search visibility and traffic. Hopefully both have improved. If not, investigate as to why.
There you have it – a pretty good list. There may be other things that you can add to this checklist, depending on what type of site that is being re-designed. Below is the original infographic from which this list was derived.
[Click Image for full size version]