I don’t know how many times I have come across “embed this” codes on web sites that have not worked properly when actually attempting to use the code. Embed codes are often used for infographics but can also be used for standard images and even photos. However, if not formatted correctly, WordPress often substitutes or adds these types of quotations – (“…”) when they need to look like these – (“…”). This often causes images to not display correctly if at all, hyperlinks to be broken and attributes to not be defined correctly.
That’s why I’m happy to announce a new plug-in for WordPress that we developed that makes including an embed code within your posts a breeze. It’s simply called Embed Code Generator.
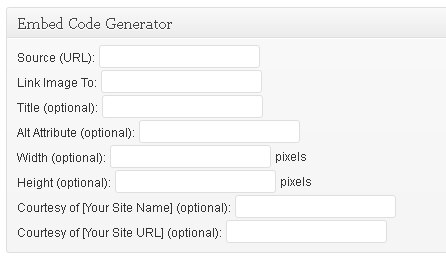
The Embed Code Generator allows you to define the following fields, some of which are optional:
- Source (URL) – The full URL to the image.
- Link Image To – This is where the image will link to when placed on another site.
- Title (optional) – When populated, adds in the “title” attribute of the img tag.
- Alt Attribute (optional) – When populated, adds in the “alt” attribute of the img tag.
- Width (optional) – Designate the width of the image.
- Height (optional) – Designate the height of the image.
- Courtesy of [Your Site Name] (optional) – When populated, will display a courtesy link after the image crediting the source of the image.
- Courtesy of [Your Site URL] (optional) – If this and the “Courtesy of [Your Site Name]” are populated, a link will be provided to the source of the image.
The “optional” fields allow more control over how your image will be displayed. For example, you can define the text to be used in the title and image alt attributes, define the height and width the image is to be displayed at and even add a “Courtesy of” link after the image.
Once the plug-in is installed, the editable fields will appear in the “Add/Edit Post” section of your WordPress installation. They look like this:

“Source (URL)” and “Link Image To” are required while the others are optional. To have no embed code at all, simply leave all fields empty. It is as simple as that!
If you ever highlight posts around infographics, images and/or photos and want to be able to have more control over how people will re-use and even link to your content, the Embed Code Generator Plug-In for WordPress is one of the best ways to generate error-free embed codes.
Download today and if you like, please be sure to give us a positive rating on the WordPress Plugin Directory.










This is pretty cool. Going to try it out right now. I’ve done a lot of infographic type stuff in the past and the embed codes are definitely a pain and in some cases switching from Visual to HTML mode and back can mess up your code.
This was awesome, I was using something else but it wasn’t as robust! I share graphics more than infographics, but it still fits the bill. Thanks for building!
What a cool plugin. I’ve been waiting for something like this for a long time. Finally a way to add an embed code without having to insert tricky html code. Thanks!
Superhandy. Will definitely test when I roll out some galleries etc.
This was plugin is really awesome, this is easy method of code generation for newbie’s like me 🙂